Goglides Travel
A modern hugo theme for travel blogs
Minimum Hugo Version: 0.71.0
Updated: 0.71.0
License: copyright © goglides llc
Installation & Update
This document will guide you through installation of Hugo.
After installing hugo, see Hugo doc for installing theme in your hugo site.
Quick Demo
# Clone 'https://github.com/pandeybk/hugo-theme.git' to your directory
# cd goglides-travel
# cd exampleSite
# hugo serve --themesDir ../..
# Then you can have quick look at the site at "http://localhost:1313/"
Usage
# Create site and cd into it
hugo new site goglides-travel-site && cd goglides-travel-site
# cd themes
# Clone the Fresh theme
git clone https://github.com/pandeybk/hugo-theme.git
# Replace the code of default config.toml by config.toml example shown below
# Move sub-directories inside content folder of exampleSite to default content folder
# Move sub-directories inside static folder of exampleSite to default static folder
# Run the site locally
hugo server
# Open the site in your browser
open http://localhost:1313
Features
Site features
- Google Analytics
- Social sharing bar (facebook, twitter, github)
- Customizable navbar
- Mobile responsive- works great across desktops, tablets and mobiles
- Similar posts listing
- Destination listing
Blogging features
- Attractive landing page with article links everywhere
- Add featured images to posts
- Making sections for related articles (for example tutorials on a topic)
- Add code snippets
Future plans
- Search blog by keywords
- Support for facebook comments
config.toml example
baseURL = "https://themes.goglides.io/travel/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "goglides-travel"
summaryLength = 15
[[menu.main]]
name = "Home"
url = "/"
weight = 1
[[menu.main]]
name = "About"
url = "/about/"
weight = 2
[[menu.main]]
name = "Blog"
url = "/blog/"
weight = 3
[[menu.main]]
name = "Contact"
url = "/contact/"
weight = 4
[related]
threshold = 20
includeNewer = true
toLower = false
[[related.indices]]
name = "author"
weight = 100
[params]
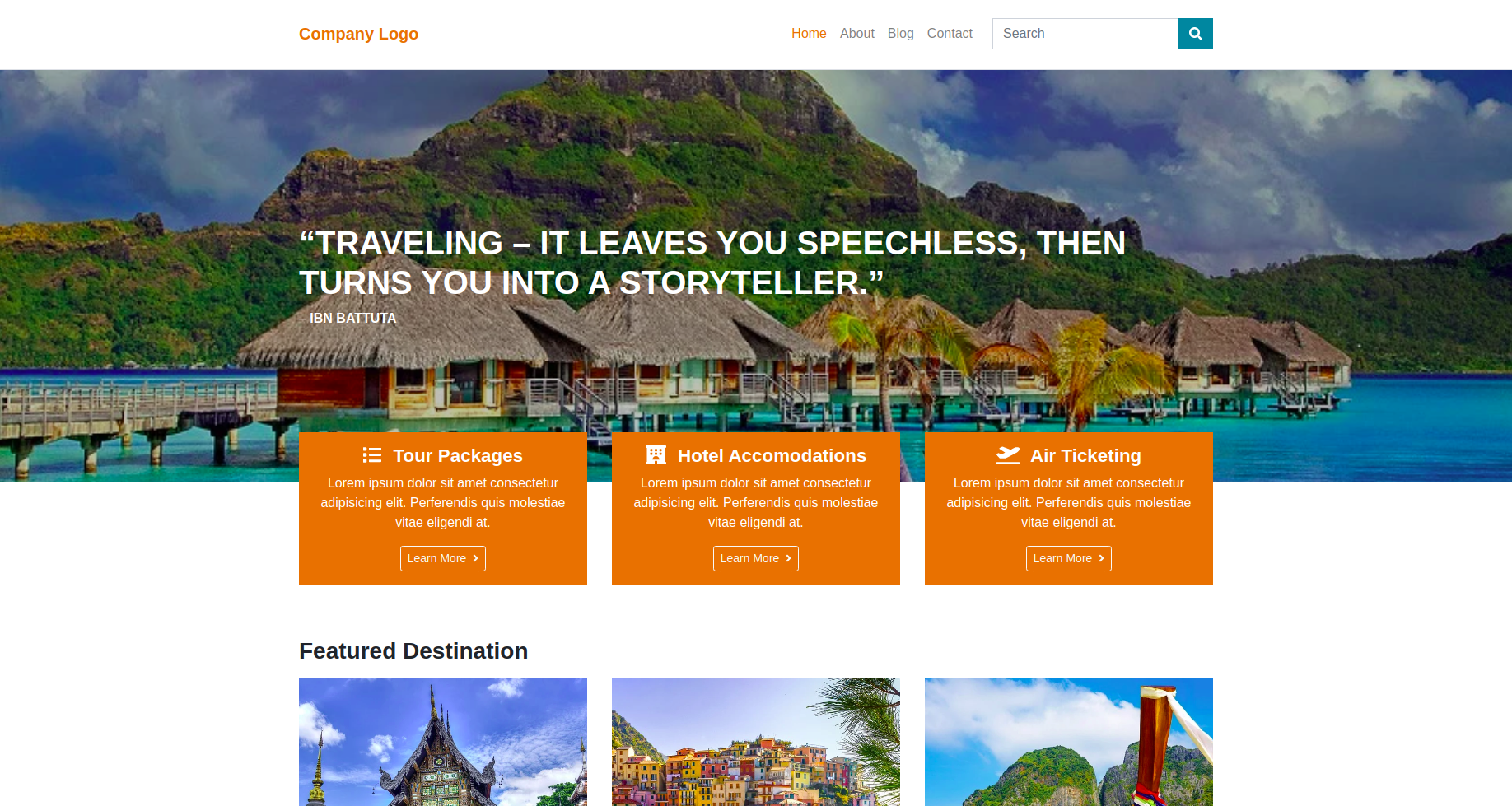
bannerAuthor = "IBN BATTUTA"
bannerQuote = "“TRAVELING – IT LEAVES YOU SPEECHLESS, THEN TURNS YOU INTO A STORYTELLER.”"
contactEmail = "https://formspree.io/info@company.com"
phoneNumber = "+1 232 4521 521"
email = "info@company.com"
street = "1600 Amphitheatre Parkway"
state = "Mountain View, CA"
country = "94043 US"
[[params.services]]
packageName = "Tour Packages"
description = "Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis quis molestiae vitae eligendi at."
[[params.services]]
packageName = "Hotel Accomodations"
description = "Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis quis molestiae vitae eligendi at."
[[params.services]]
packageName = "Air Ticketing"
description = "Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis quis molestiae vitae eligendi at."
[[params.socialMedia]]
name = "Facebook"
link = "https://www.facebook.com/"
photoURL = "/icons/facebook.png"
subtitle = "Connect to facebook"
[[params.socialMedia]]
name = "Twitter"
link = "https://www.twitter.com/"
photoURL = "/icons/twitter.png"
subtitle = "Connect to facebook"
[[params.socialMedia]]
name = "Github"
link = "https://www.github.com/"
photoURL = "/icons/github.png"
subtitle = "Connect to facebook"
## CI/CD
[deployment]
order = [".jpg$", ".gif$"]
[[deployment.targets]]
name = "goglides-travel"
URL = "s3://themes.goglides.io?prefix=travel/®ion=us-west-2"
cloudFrontDistributionID = "E39U8PZYUAOAMT"
[[deployment.matchers]]
# Cache static assets for 1 year.
pattern = "^.+\\.(js|css|svg|ttf)$"
cacheControl = "max-age=31536000, no-transform, public"
gzip = true
[[deployment.matchers]]
pattern = "^.+\\.(png|jpg)$"
cacheControl = "max-age=31536000, no-transform, public"
gzip = false
[[deployment.matchers]]
pattern = "^.+\\.(html|xml|json)$"
gzip = true
Frontmatter example
---
title: {{ replace .Name "-" " " | title }}
photo_url: "path to image"
---
Customizing your page
There’s a wide variety of customizations that you can make to your Hugo Fresh landing page by modifying the config.toml file that you downloaded. That file provides documentation for what the various config values represent.